- Joined
- Jan 24, 2018
- Messages
- 3,231
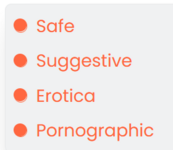
Right now the active options on the Advanced Search page have orange circles that are currently created by using a child div that overlays on top of the outline circle. They're transformed by 1 pixel or something to try and get it to magically align but this doesn't work.
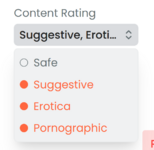
If the orange circle div can be deleted, this effect can be achieved by assigning a "background-color: rgb(var(--md-primary))" to the outline circle div when the outline circle div has the "border-primary" class.
If it does need to be a separate element for some frontend logic reason or just because the transition in looks pretty, I have no suggestion on how to fix this 😎
Picture 1 is the misalignment, Picture 2 is what the suggested solution would look like
tl;dr: this is not important
If the orange circle div can be deleted, this effect can be achieved by assigning a "background-color: rgb(var(--md-primary))" to the outline circle div when the outline circle div has the "border-primary" class.
If it does need to be a separate element for some frontend logic reason or just because the transition in looks pretty, I have no suggestion on how to fix this 😎
Picture 1 is the misalignment, Picture 2 is what the suggested solution would look like
tl;dr: this is not important