Member
- Joined
- May 4, 2023
- Messages
- 21
Hi, I'm trying to access a doujin: https://mangadex.org/title/1fd60886...been-an-incident-so-time-for-some-new-clothes
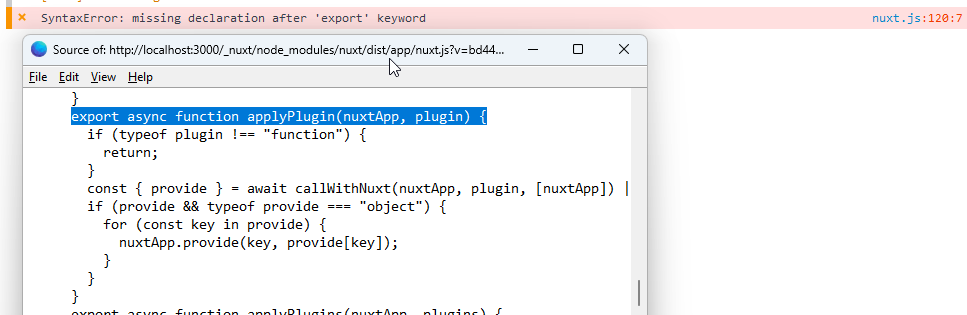
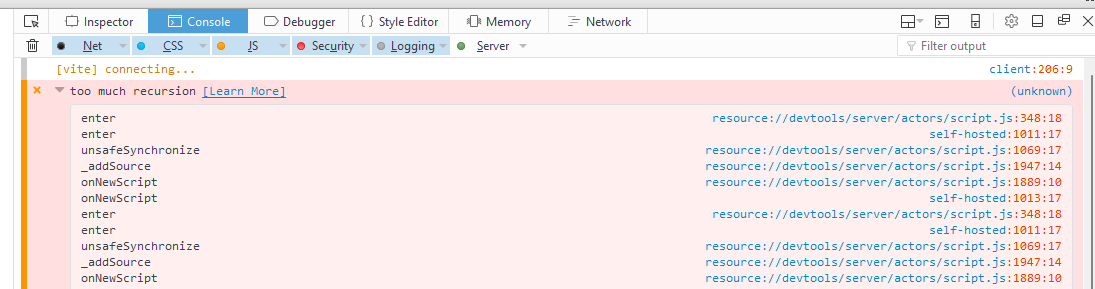
But it's only returning a blank page for me on Pale Moon, the browser I mainly use. When I looked at the browser's error console, it tells me that the site requires dynamic module import; luckily I regularly build from the browser's master branch (since I'm involved with Pale Moon's development), and the latest trunk just recently included an implementation of the said feature (which we track in UXP Issue #1691). I've enabled the feature as instructed by the pull request, and while the error about dynamic module import went away, it still returns a blank page. Looking at the error console again, it has given two different errors this time:
Unfortunately I have no idea what is wrong, as the JavaScript is minified as hell. Without specifics on what is causing the issue, we won't be able to fix up what needs to be fixed up in our JavaScript engine, so as one of the browser's developers, please either provide a working fallback for browsers not supporting dynamic module import (this would be best IMO in the spirit of the open web) or tell us what JS cruft needs to be implemented so it can be triaged by us in our issue tracker. Thanks!
But it's only returning a blank page for me on Pale Moon, the browser I mainly use. When I looked at the browser's error console, it tells me that the site requires dynamic module import; luckily I regularly build from the browser's master branch (since I'm involved with Pale Moon's development), and the latest trunk just recently included an implementation of the said feature (which we track in UXP Issue #1691). I've enabled the feature as instructed by the pull request, and while the error about dynamic module import went away, it still returns a blank page. Looking at the error console again, it has given two different errors this time:
Code:
TypeError: o is undefined entry.45e322df.js:1:14711
Stack trace:
setup@https://mangadex.org/_nuxt/entry.45e322df.js:75:175384
pn@https://mangadex.org/_nuxt/entry.45e322df.js:1:14205
D5@https://mangadex.org/_nuxt/entry.45e322df.js:1:64046
zm@https://mangadex.org/_nuxt/entry.45e322df.js:1:63831
S@https://mangadex.org/_nuxt/entry.45e322df.js:1:51341
D@https://mangadex.org/_nuxt/entry.45e322df.js:1:51234
p@https://mangadex.org/_nuxt/entry.45e322df.js:1:48108
Jw@https://mangadex.org/_nuxt/entry.45e322df.js:1:19604
process@https://mangadex.org/_nuxt/entry.45e322df.js:1:19350
p@https://mangadex.org/_nuxt/entry.45e322df.js:1:48146
z@https://mangadex.org/_nuxt/entry.45e322df.js:1:52314
run@https://mangadex.org/_nuxt/entry.45e322df.js:1:5082
G/F.update@https://mangadex.org/_nuxt/entry.45e322df.js:1:52583
G@https://mangadex.org/_nuxt/entry.45e322df.js:1:52609
S@https://mangadex.org/_nuxt/entry.45e322df.js:1:51437
D@https://mangadex.org/_nuxt/entry.45e322df.js:1:51234
p@https://mangadex.org/_nuxt/entry.45e322df.js:1:48108
le@https://mangadex.org/_nuxt/entry.45e322df.js:1:56330
mount@https://mangadex.org/_nuxt/entry.45e322df.js:1:43641
u2/t.mount@https://mangadex.org/_nuxt/entry.45e322df.js:1:83589
Mg@https://mangadex.org/_nuxt/entry.45e322df.js:75:177569
Timestamp: 4 May 2023 22:27:51
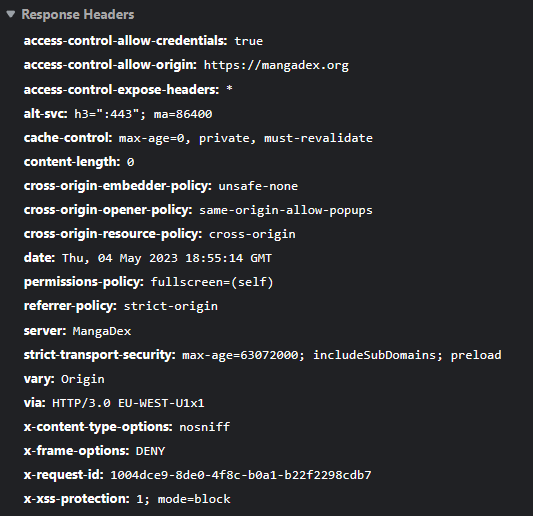
Error: XML Parsing Error: no root element found
Location: https://api.mangadex.org/auth/refresh
Line Number 1, Column 1:
Source File: https://api.mangadex.org/auth/refresh
Line: 1Unfortunately I have no idea what is wrong, as the JavaScript is minified as hell. Without specifics on what is causing the issue, we won't be able to fix up what needs to be fixed up in our JavaScript engine, so as one of the browser's developers, please either provide a working fallback for browsers not supporting dynamic module import (this would be best IMO in the spirit of the open web) or tell us what JS cruft needs to be implemented so it can be triaged by us in our issue tracker. Thanks!