VIP
- Joined
- Apr 23, 2018
- Messages
- 1,071
Mangadex Post Autocomplete:
Install via Greasyfork
Install via Greasyfork
NEW FEATURES!
[ul]
[*]Autocomplete Manga titles!
[*]Settings menu! [ul][*] Customize history limits
[*] Autocomplete only users or titles
[*] Change Manga Title autocomplete character
[*] Chose to autocomplete titles into a link to the title page, a thumbnail, or even a description in a
S P O I L E R !
[/ul]
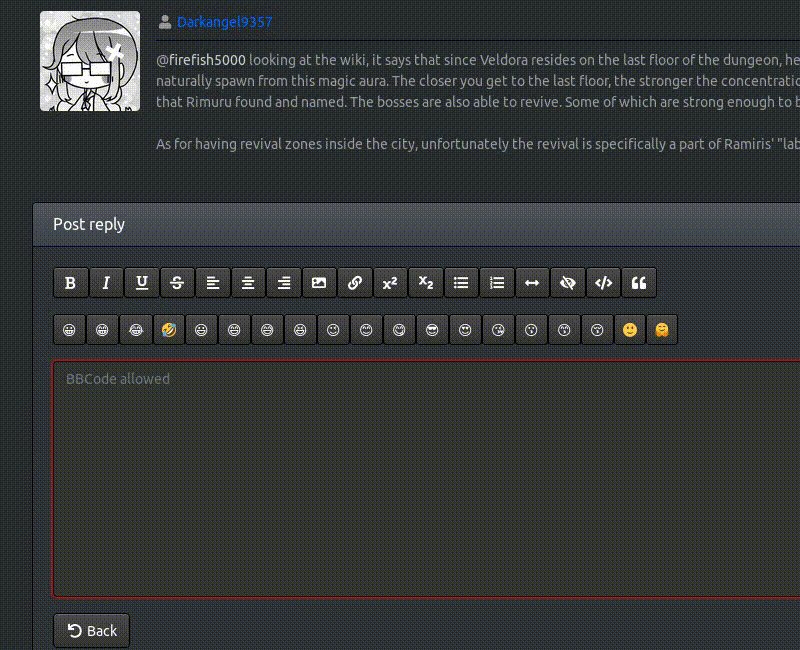
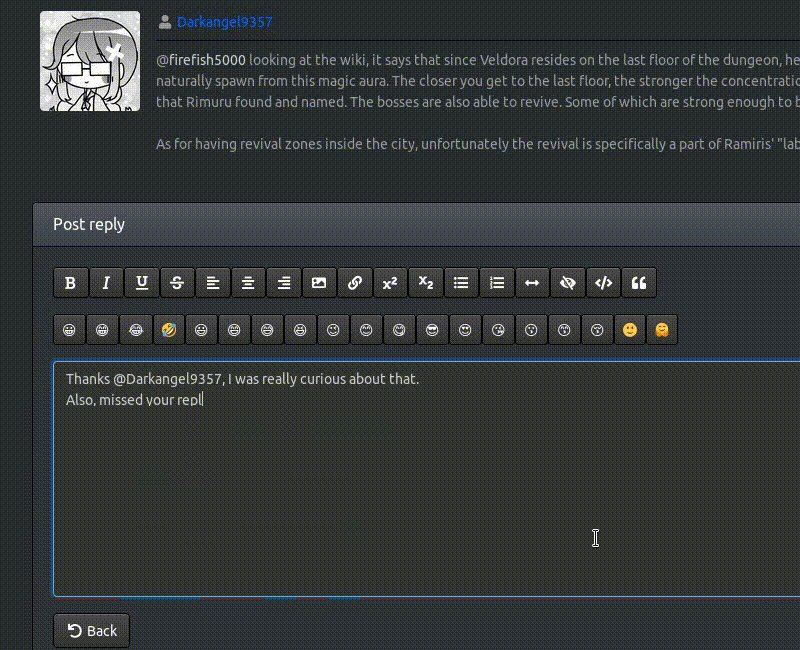
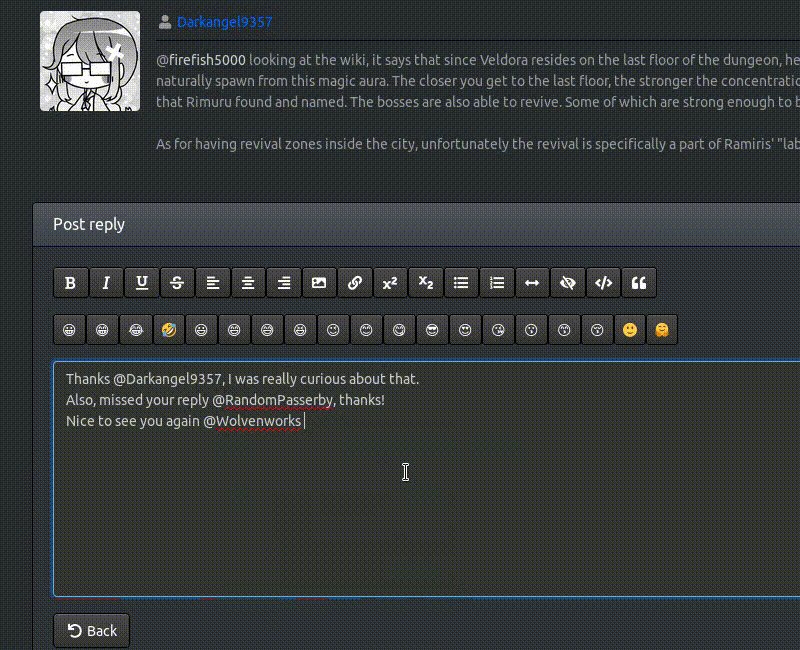
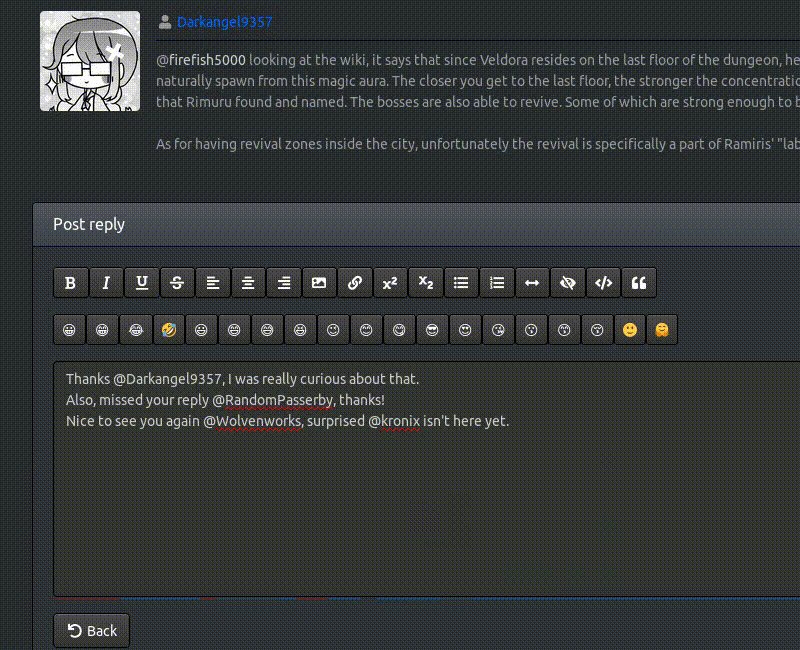
Example:

Features:
[ul][*]Autocompletes @mention usernames. Maintains a small history of user posts you recently viewed and searches that for matches.
[*] Autocompletes :Title titles to bbcode links (optionally to an image or description spoiler as well).
[*]Quick access Settings menu! located within the little cog at the top right of your screen (next to your username). Click autocompletions tab in the popup dialog
[*]Configurable completion character(or string) for Titles.
[*]Suggestion box uses the selected site's color theme.
[*]Shows user's icon or Manga's thumbnail next to the name in the suggestion box for easy identification.
[*]Show a 100 character preview of the last viewed post from a user on mouseover.
[*]Show a 1000 character preview of the manga's description (must visit the title page at least once for this feature to work).
[*]Known to work on Firefox, Chrome, and Firefox Android!
[/ul]
Usernames are sorted so:
[ol][*] Matches at the beginning of the name come first
[*] Users who have commented in the current thread come before those from other threads
[*] Users who mentioned you come before those who haven't
[*] More recently viewed users come before others (we sort based off of the time you last viewed it, NOT the time it was posted!)
[/ol]
Titles are sorted so:
[ol][*] Matches at the beginning of the name come first
[*] Followed titles come before unfollowed ones.
[*] More recently viewed manga come before others (we sort based off of the time you last viewed it, NOT the time it was uploaded!)
[/ol]
Want to know what Title Completion looks like?
Well, if I type ':ten'
In plain completion mode, I'll simply get
Tensei Shitara Slime Datta Ken: Mamono no Kuni no Arukikata
In Link mode(default), I get
Tensei Shitara Slime Datta Ken: Mamono no Kuni no Arukikata
In Thumbnail + Link mode, I get
Tensei Shitara Slime Datta Ken: Mamono no Kuni no Arukikata

In Thumbnail + Link + Description mode, I get
Tensei Shitara Slime Datta Ken: Mamono no Kuni no Arukikata | Description:
The story that revolves around a bunny in a demon country of Rimuru Tempest.

By the way, this looks pretty good centered. However, mangadex spoilers do not seem to play well with formatting ATM. Best to try with description off
Suggestion dialog legend:
[ul][*]@ means the user has mentioned you before
[*]comments icon means they are talking in the current thread.
[*]bookmark icon means you are following this chapter[/ul]
Installation:
This is a UserScript! To use it, you need a UserScript manager such as GreaseMonkey, ViolentMonkey, or TamperMonkey available from your browser's App/Web store!
Developed for ViolentMonkey on FireFox.
Tested on Chrome/Chromium, and FireFox Nightly on Android.
After installing with your monkey of choice, go to any thread and:[ol][*]type @ to start the autocompletion
[*]type however much of the name is necessary to see it in the suggestion list (note it will only suggest users you have seen since installing).
[*]Hover over their name, or push the down arrow until their name is highlighted.
[*]Press Tab, Enter, or LeftMouseClick to accept the suggestion![/ol]
Note autocompletion for titles won't work until you visit the home page while logged in, or the manga's title page.
Autocompletion for a user won't work until we see a post by that user.
Current Bugs/Limitations:
[ul][*]Your own name is not filtered out of suggestion (because I talk to myself quite a bit.... is that sad?)
[*]Does not currently differentiate histories for different accounts (same suggestions will pop up even if you login to a different account)
[*]We are considering any value other than unfollowed as Following. This includes dropped.
[*]FireFox Android does not show suggestions until you have typed at least one letter, or tap next to the @ sighn in the textbox.[/ul]
TODO:
[ul][*]Update example image with new UI (minimal change) and titles.
[*]Add example image for settings UI.
[/ul]
More Cool Scripts
Also check out: Mangadex Post Preview -- Displays a formatted post preview above the edit/post box. Used for formatting everything I post
Also check out: Mangadex Post Preview -- Displays a formatted post preview above the edit/post box. Used for formatting everything I post


